
반면 동적 웹 페이지에서는 웹 서버가 응답과 함께 HTML 페이지를 직접 보낼 수 없습니다. 하드 디스크에있는 프로그램을 호출하여 데이터베이스에 액세스하고 트랜잭션 처리도 수행합니다.
비교 차트
| 비교 근거 | 정적 웹 페이지 | 동적 웹 페이지 |
|---|---|---|
| 기본 | 정적 웹 페이지는 누군가가 수동으로 변경하지 않는 한 그 시간 동안 동일하게 유지됩니다. | 동적 인 웹 페이지는 행동 적이며 방문자마다 고유 한 콘텐츠를 생성 할 수 있습니다. |
| 복잡성 | 디자인이 간단합니다. | 구성하기가 복잡합니다. |
| 웹 페이지를 만드는 데 사용되는 응용 프로그램 및 웹 언어 | HTML, JavaScript, CSS 등 | CGI, AJAX, ASP, ASP.NET 등 |
| 정보 변경 | 거의 발생하지 않음 | 자주 |
| 페이지 로딩 시간 | 비교적 적게 | 더 |
| 데이터베이스 사용 | 데이터베이스를 사용하지 않습니다. | 데이터베이스가 사용됩니다. |
정적 웹 페이지의 정의
정적 웹 페이지 는 간단하며 HTML 언어로 작성되고 웹 서버에 저장됩니다. 서버가 웹 페이지에 관한 요청을 수신 할 때마다 서버는 추가 처리를 수행하지 않고 요청 된 웹 페이지와 함께 클라이언트에 응답을 보냅니다. 하드 디스크에 해당 페이지를 찾아서 HTTP 헤더를 추가하고 HTTP 응답을 회신합니다.

동적 웹 페이지의 정의
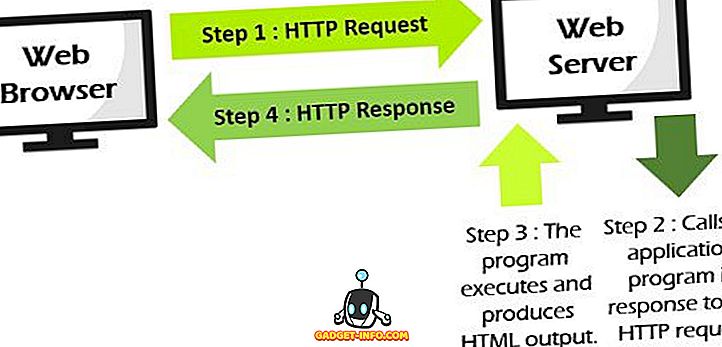
동적 웹 페이지 는 정적 웹 페이지에 대한 솔루션을 제공합니다. 동적 웹 페이지 내용은 매개 변수의 수에 따라 달라질 수 있습니다. 위에서 정적 웹 시대와 다르게 논의 되었기 때문에 HTML 페이지를 응답으로 보내는 것만이 아닙니다. 웹 서버는 데이터베이스에 액세스하고 트랜잭션 절차를 수행 할 수있는 하드 디스크에있는 프로그램을 호출합니다. 응용 프로그램이 웹 서버에서 HTTP 응답을 생성하는 데 사용되는 HTML 출력을 생성하는 경우 웹 서버는 생성 된 HTTP 응답을 다시 웹 브라우저로 보냅니다.
동적 웹 페이지는 주식 가격, 날씨 정보, 뉴스 및 스포츠 업데이트와 같이 정보가 자주 변경되는 곳에서 사용됩니다. 주식 가격의 최신 업데이트를 표시하기 위해 사람이 웹 페이지를 10 초마다 물리적으로 변경해야한다고 가정하면 HTML 페이지를 실제로 변경하는 것은 비현실적이므로이 경우 동적 웹 페이지를 사용할 수 있습니다.

정적 웹 페이지와 동적 웹 페이지의 주요 차이점
- 정적 웹 페이지는 수동으로 각 지점에서 변경 사항을 구현해야하기 때문에 변경하기가 어렵습니다. 이는 그 내용이 정기적으로 변경되지 않는 이유입니다. 반면 동적 페이지의 구조는 서버 코드가 포함 된 정적 웹 페이지와 다르며 페이지가 동일한 소스 코드로로드 될 때마다 서버가 고유 한 컨텐트를 생성 할 수 있습니다.
- 정적 웹 페이지는 간단하게 구성 할 수 있으며 동적 웹 페이지는 구성하고 설계하기가 복잡합니다.
- 정적 웹 페이지에는 HTML, JavaScript, CSS 등과 같은 기술이 관련되어 있습니다. 반대로 동적 웹 페이지는 CGI (Common Gateway Interface) 및 AJAX, ASP, PERL, PHP 등의 서버 측 스크립팅 언어와 같은 언어를 사용하여 만들어집니다.
- 정적 웹 페이지는 다른 사용자가 방문 할 때마다 동일한 콘텐츠를 표시하지만 동적 웹 페이지에서는 사용자에 따라 페이지 콘텐츠가 변경됩니다.
- 기본 HTML 페이지는 더 적은 시간을 소비하여 빠르게로드 될 수 있습니다. 그 이유는 정적 웹 페이지가 더 짧은 시간에로드됩니다. 반대로 동적 웹 페이지는로드하는 동안 더 많은 시간이 걸립니다.
- 데이터베이스는 동적 웹 페이지의 서버 측에서 사용됩니다. 반대로 정적 웹 페이지에는 데이터베이스가 사용되지 않습니다.
결론
요약하면, 정적 웹 페이지에는 응용 프로그램이 관여하지 않지만 동적 웹 페이지에는 다양한 작업을 수행 할 수있는 응용 프로그램이 포함됩니다. 정적 및 동적 웹 페이지는 브라우저에서 해석하고 표시하기 위해 HTTP 프로토콜을 사용하여 HTML 내용을 웹 브라우저로 반환해야합니다.