Google I / O 2014에서 Google은 Android OS, Chrome OS 및 웹을 비롯한 모든 주요 플랫폼에 Material Design 표준을 채택하려는 비전을 발표했습니다. 모든 플랫폼에서 동일한 디자인 언어를 채택한 이유는 모든 서비스에서 사용자에게 통합 된 사용자 환경을 제공하려는 Google의 비전이었습니다. Google은 출시 이후 Material Design 언어가 Google의 Android 및 Chrome OS 플랫폼에 크게 통합되는 것을 보았습니다. 그러나 Android 및 Chrome OS가 Material Design을 사용하여 큰 어려움을 겪었음에도 불구하고 Chrome 브라우저는 여전히 과거에 막혔습니다. 하지만 이것이 소재 디자인과 관련하여 Google이 Chrome 브라우저를 완전히 포기했다는 의미는 아닙니다.
사실, 2016 년 이래로 Chrome 브라우저에 많은 실험적 소재 디자인 요소가 통합되어 있습니다. 아주 최근에 Chrome 브라우저의 설정 페이지가 Material Design 언어로 업데이트되었습니다. 하지만 여전히 Chrome의 UI는 변경 사항이 아직 개발 단계에 있기 때문에 Material Design을 지원하지 않습니다. 이러한 변경 사항은 여전히 '베타'상태이므로 기본적으로 Chrome 브라우저에는 표시되지 않습니다. 그러나 원하는 경우 사용할 수있는 방법이 있습니다. 이러한 기능은 아직 개발 중이므로 일부 버그가있을 수 있습니다. 그럼, Chrome 브라우저에서 머티리얼 디자인을 사용 설정하는 방법을 살펴 보겠습니다 .
Chrome에서 머티리얼 디자인 UI 사용
시작하기 전에 Chrome 브라우저에 많은 디자인 요소가 있음을 이해해야합니다. 이러한 요소 중 상당수는 개발시 해당 재료 설계 요소가 있습니다. 머티리얼 디자인 요소를 활성화하기 전에, 먼저 변경 사항에 대한 정보를 읽으십시오. 변경 사항이 무엇인지 알려면됩니다. 쉬운 작업을 위해 모든 변경 사항에 대한 간단한 설명이 포함됩니다 . 좋아, 더 이상 시간을 낭비하지 말고 시작하자.
1. 검색 주소창에 " chrome://flags "를 입력하고 Enter / Return 키를 눌러 Chrome의 'Flags'페이지 로 이동 하십시오. 위에서 경고했듯이이 페이지에서 Chrome은 경고문을 표시합니다. 너무 걱정하지 마십시오. 베타 버전의 소프트웨어를 사용하는 것과 같습니다. 버그는 있지만 중요한 것은 없습니다.



Chrome의 다양한 요소에서 자료 디자인 사용
이제는 요소 간 이동 방법을 알고 있으므로 변경하려는 요소를 살펴 보겠습니다. 변경 사항을 적용 할 때마다 Chrome은 변경 사항을 반영하기 위해 브라우저를 다시 시작하도록 요청할 것입니다. 그러나 모든 변경 작업을 수행 할 필요가 없습니다. 모든 변경 작업을 수행 한 후에 브라우저를 다시 시작하십시오 .
- 나머지 브라우저 고유 UI의 머티리얼 디자인 : 화살표 키를 사용하여 '깃발'페이지에서이 부제목을 찾아서 활성화하십시오. 이 설정을 사용하면 대화 상자, 거품 등의 Chrome 브라우저에있는 디자인 요소를보다 세밀하게 디자인 할 수 있습니다. Mac에서는이 설정을 통해 MacView가 활성화됩니다.

- 머티리얼 디자인 정책 페이지 사용 : Chrome의 정책 페이지 (
chrome://policy)가 머티리얼 디자인을 반영하도록 변경됩니다.

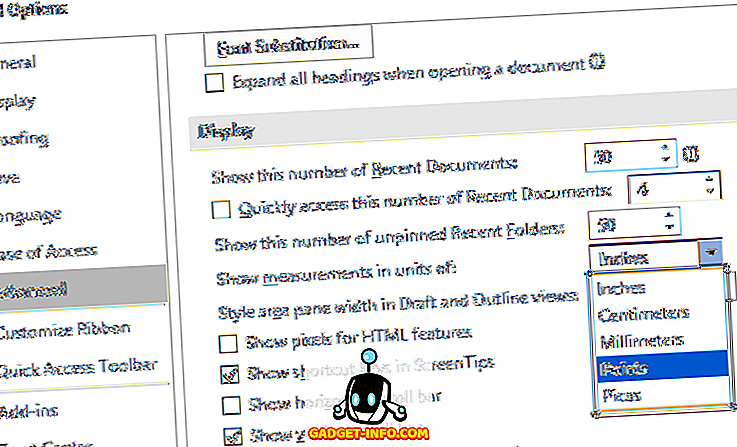
- 머티리얼 디자인 북마크 활성화 :이 설정을 사용하면 "
chrome://bookmarks"URL이 머티리얼 디자인 북마크 페이지를로드합니다. 이렇게하려면 그림에 표시된 드롭 다운 메뉴를 클릭하고 "사용함"을 선택하십시오.

- 머티리얼 디자인 피드백 사용 : 이름에서 알 수 있듯이 피드백 페이지가 변경되어 머티리얼 디자인 언어가 통합됩니다.

- 재질 디자인 시크릿 모드 NTP :이 설정을 사용하면 시크릿 메뉴의 신규 탭을 소재 디자인에 적용 할 수 있습니다.

- 머티리얼 디자인 설정 사용 : 최신 버전의 Chrome을 사용하는 경우 설정 페이지가 이미 새로운 머티리얼 디자인을 자랑해야합니다. 그러나 그렇지 않은 경우 여기에서 활성화 할 수 있습니다.

- 머티리얼 디자인 확장 사용 : Chrome의 '확장 프로그램'페이지 (
chrome://extensions)를 변경하여 머티리얼 디자인을 채택합니다.

- 위의 모든 옵션을 활성화 한 후에는 브라우저 하단의 "지금 다시 실행"버튼 을 클릭 하여 변경 사항을 적용하십시오.

이 글을 쓰는 시점에서이 옵션 만 사용할 수 있습니다. 그러나 앞서 언급했듯이 이러한 옵션은 수시로 변경됩니다. 따라서 최신 업데이트를 얻으려면 "플래그"페이지를 한 번 확인하십시오 . 또한 내 확장 프로그램 페이지의 이전 및 이후 사진을 첨부했습니다. 사진에서 이러한 변경 작업의 효과를 확인할 수 있습니다.

Chrome에서 소재 디자인 사용
나는 Google의 Material Design 언어를 정말 좋아합니다. 모든 것이 아름답게 보이고 유동적 인 느낌을줍니다. 애니메이션은 완벽합니다. Google이 모든 플랫폼에서 사용자 환경을 통합하려고 시도하고 있음을 확인하는 것이 좋습니다. 이 움직임은 모든 사용자에게 도움이 될 것입니다. 하지만 그것은 내 견해입니다. 당신의 것은 어떨까요? Chrome 브라우저의 새로운 머티리얼 디자인이이를 개선 할 것으로 생각하십니까? 아래 의견란에 귀하의 의견을 적어서 귀하의 생각을 알려주십시오.